Olá! 👋
Seguimos com a nossa série sobre bibliotecas JavaScript para gráficos! Se você perdeu o primeiro post sobre o Chart.js, dá uma olhada aqui no blog.
Hoje vamos falar de uma biblioteca muito querida pela comunidade React: o Recharts.
O que é o Recharts?
O Recharts é uma biblioteca de gráficos totalmente baseada em React e construída sobre o poder do D3.js, uma das ferramentas mais robustas para manipulação visual de dados.
Enquanto o D3 pode ser complexo e exigir um bom entendimento de SVG, cálculos de escalas e manipulação direta do DOM, o Recharts simplifica tudo isso ao trazer uma abordagem declarativa, utilizando JSX e componentes React.
Ponto forte: Se o seu projeto já está em React, o Recharts é um dos caminhos mais práticos para incorporar gráficos com integração perfeita ao ecossistema.
Principais recursos
- Gráficos declarativos usando componentes
- Atualização automática dos gráficos com o estado do React
- Personalização fácil via props
- Responsividade nativa
- Suporte a customização com renderização de componentes personalizados
Como instalar o Recharts
Se você está desenvolvendo um projeto React localmente, basta instalar via npm:
npm install rechartsSe for testar em um ambiente online como CodeSandbox, StackBlitz ou no seu projeto local, não se esqueça de instalar também o pacote react-is, que é uma dependência do Recharts:
npm install react-isE o formato UMD?
Se você não quiser configurar um projeto React completo, é possível incluir o Recharts diretamente via CDN no formato UMD, junto com React e ReactDOM:
<script src="https://unpkg.com/react@18/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@18/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/recharts/umd/Recharts.js"></script>Dessa forma, a biblioteca estará disponível no window.Recharts no navegador.
Siga nossa página no Linkedin e no Instagram e ajude a divulgar nosso conteúdo🥰
Exemplos práticos
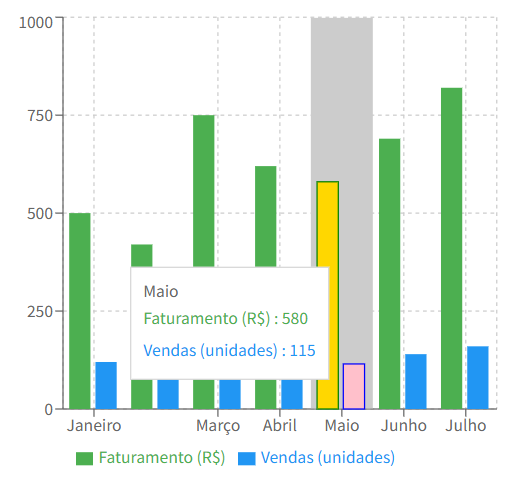
Criando um gráfico de barras com Recharts
Aqui está um exemplo básico de um gráfico de barras usando Recharts:
import React, { PureComponent } from 'react';
import { BarChart, Bar, Rectangle, XAxis, YAxis, CartesianGrid, Tooltip, Legend, ResponsiveContainer } from 'recharts';
const data = [
{ mes: 'Janeiro', vendas: 120, faturamento: 500, meta: 55000 },
{ mes: 'Fevereiro', vendas: 98, faturamento: 420, meta: 50000 },
{ mes: 'Março', vendas: 150, faturamento: 750, meta: 70000 },
{ mes: 'Abril', vendas: 130, faturamento: 620, meta: 65000 },
{ mes: 'Maio', vendas: 115, faturamento: 580, meta: 60000 },
{ mes: 'Junho', vendas: 140, faturamento: 690, meta: 68000 },
{ mes: 'Julho', vendas: 160, faturamento: 820, meta: 75000 },
];
export default class FaturamentoVendasChart extends PureComponent {
render() {
return (
<ResponsiveContainer width="100%" height="100%">
<BarChart
width={500}
height={300}
data={data}
margin={{ top: 5, right: 30, left: 20, bottom: 5 }}
>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="mes" />
<YAxis />
<Tooltip />
<Legend />
<Bar
dataKey="faturamento"
name="Faturamento (R$)"
fill="#4caf50"
activeBar={<Rectangle fill="gold" stroke="green" />}
/>
<Bar
dataKey="vendas"
name="Vendas (unidades)"
fill="#2196f3"
activeBar={<Rectangle fill="pink" stroke="blue" />}
/>
</BarChart>
</ResponsiveContainer>
);
}
}
Resultado esperado
Um gráfico de barras simples, responsivo e já com tooltip e legenda embutidos.

Obrigada por ler! Assine gratuitamente para receber novos posts e apoiar nosso trabalho.
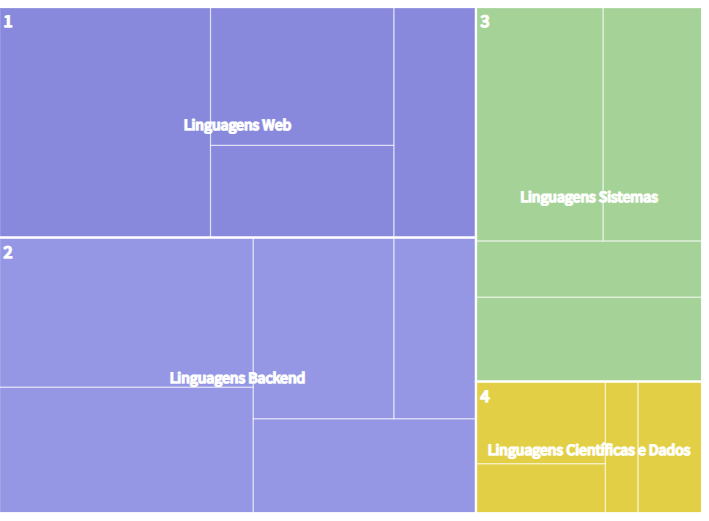
Criando um TreeMap com Recharts
Aqui está um exemplo básico de um gráfico TreeMap usando Recharts (dados fictícios):
/* eslint-disable max-classes-per-file */
import React, { PureComponent } from 'react';
import { Treemap, ResponsiveContainer } from 'recharts';
const data = [
{
name: 'Linguagens Web',
children: [
{ name: 'JavaScript', size: 23000 },
{ name: 'TypeScript', size: 12000 },
{ name: 'HTML', size: 8000 },
{ name: 'CSS', size: 9000 },
],
},
{
name: 'Linguagens Backend',
children: [
{ name: 'Python', size: 18000 },
{ name: 'Java', size: 15000 },
{ name: 'C#', size: 12000 },
{ name: 'Ruby', size: 7000 },
{ name: 'PHP', size: 10000 },
],
},
{
name: 'Linguagens Sistemas',
children: [
{ name: 'C', size: 14000 },
{ name: 'C++', size: 11000 },
{ name: 'Rust', size: 6000 },
{ name: 'Go', size: 9000 },
],
},
{
name: 'Linguagens Científicas e Dados',
children: [
{ name: 'R', size: 5000 },
{ name: 'MATLAB', size: 3000 },
{ name: 'Julia', size: 2000 },
{ name: 'Scala', size: 4000 },
],
},
];
const COLORS = ['#8889DD', '#9597E4', '#8DC77B', '#A5D297', '#E2CF45', '#F8C12D'];
class CustomizedContent extends PureComponent {
render() {
const { root, depth, x, y, width, height, index, name, colors } = this.props;
return (
<g>
<rect
x={x}
y={y}
width={width}
height={height}
style={{
fill: depth < 2 ? colors[Math.floor((index / root.children.length) * colors.length)] : '#ffffff00',
stroke: '#fff',
strokeWidth: 2 / (depth + 1e-10),
strokeOpacity: 1 / (depth + 1e-10),
}}
/>
{depth === 1 ? (
<>
<text
x={x + width / 2}
y={y + height / 2 + 7}
textAnchor="middle"
fill="#fff"
fontSize={14}
pointerEvents="none"
>
{name}
</text>
<text
x={x + 4}
y={y + 18}
fill="#fff"
fontSize={16}
fillOpacity={0.9}
pointerEvents="none"
>
{index + 1}
</text>
</>
) : null}
</g>
);
}
}
export default class LinguagensTreemap extends PureComponent {
render() {
return (
<ResponsiveContainer width="100%" height="100%">
<Treemap
width={400}
height={300}
data={data}
dataKey="size"
stroke="#fff"
fill="#8884d8"
content={<CustomizedContent colors={COLORS} />}
/>
</ResponsiveContainer>
);
}
}Resultado esperado

Quando usar Recharts
- Quando seu projeto é React-based.
- Quando você precisa de integração reativa com o estado.
- Para dashboards, relatórios interativos e aplicações web modernas.
- Quando você busca facilidade e produtividade ao invés de controle total do SVG.
Limitações
- Não é ideal para projetos que não usam React.
- Personalizações extremamente avançadas podem exigir trabalho extra ou partir para D3 puro.
Conclusão
Recharts é uma excelente escolha para quem trabalha com React e deseja criar gráficos interativos de forma rápida, clara e declarativa. Sua sintaxe baseada em componentes facilita a manutenção e a personalização, e a integração com o ecossistema React é um grande diferencial.
Apesar de ser focado em React, ele oferece também uma versão UMD para uso rápido via CDN, o que é ótimo para protótipos ou pequenos projetos.
Se você precisa de gráficos com boa performance, responsividade e que se integrem perfeitamente ao seu frontend React, o Recharts é uma biblioteca que vale muito a pena explorar.
✨ O que vem a seguir?
No próximo post da nossa série, vamos conhecer o ECharts, uma biblioteca poderosa, mantida pela Apache, que traz uma vasta gama de gráficos, opções de customização e suporte para grandes volumes de dados.
Se você quer algo robusto e flexível, preparado para dashboards complexos e múltiplas interações, o ECharts é uma ótima pedida!
Fique ligada para não perder! 🚀
Até lá!